はじめに:WordPressデビューはトラブルとの戦いだった
ブログを始めよう!と意気込んで、WordPressとCocoonテーマで記事作成に取りかかった私。しかし、待ち受けていたのは「文字が消える」という謎のトラブル。今回はその顛末をリアルにお伝えしつつ、同じような初心者の方に少しでも参考になればという思いで綴ります。

この記事では、昭和おやじ、おばはんに、AIの基礎webに接するときの心構えや気持ちのコントロールの仕方を知ってほしいんだぜ
Cocoon設定の壁:初期設定の“複雑”さに大混乱
WordPressの立ち上げ自体にも一苦労したが、特に戸惑ったのがテーマ「Cocoon」の設定画面だった。
機能が多く、細かい項目がずらりと並ぶ画面に、私はすっかり気圧されてしまった。慣れればなんのことはないのだろうが、通常、新聞記事を書くときに使っているワードとは全く違い、暗闇の中を手探りで歩かされているような気持だった。
「全体」「デザイン」「カラム」「色」「フォント」……どれも重要そうに見えて、どこをどういじればいいのか分からない。
「間違って触ってしまって、取り返しのつかないことになったらどうしよう」とりこし苦労モード全開だ
途中から方針を転換し、画面をシンプルにしようと、それまで色付きだった背景やリンク色などを次々と「白」にしていくうちに、色付きが必要な項目まで白くしてしまっていたのだった。
この混乱が、後の“文字が見えない”トラブルの伏線となっていたのだ。
異常発生:文字が消えた?透明になった?
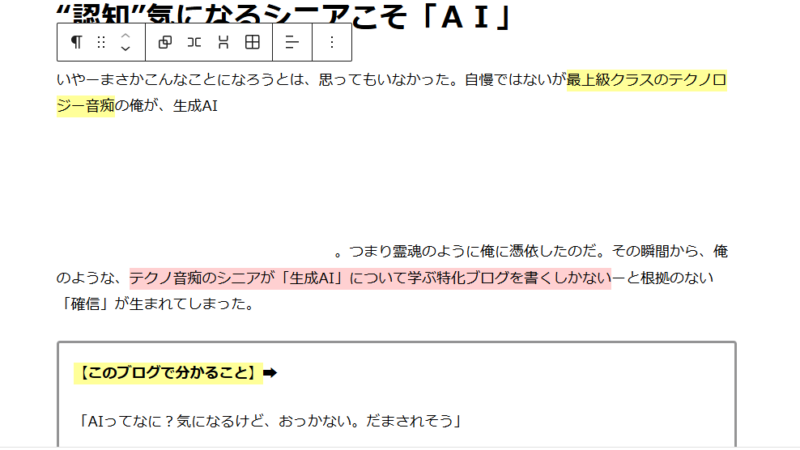
記事の一部をドラッグして範囲指定し、コピー&ペーストしようとした瞬間、選択した文字が見えなくなったのです。何度やっても同じ。まるで魔法のように文字が消える。パニックになりました。

コピー&ペーストできないと、せっかく効率よくするためにchatGPTを活用しているのに、元も子もなくなってしまう。
解決策を求めて:誰に聞いても分からない
まずは下書き保存や再読み込み、コードエディタでの確認。改善せず。
次に、ConoHaサーバーに問い合わせると、「それはサーバーの問題ではない」と突き放される始末。
WordPressの公式チャットにも相談。しかし「それはCocoon側の仕様かもしれませんね」とたらい回しの回答。
最後の望みはChatGPT。Gutenbergの描画不具合、ブラウザのキャッシュ、コピー元のスタイルの影響など、実に論理的な助言が並ぶも、原因は掴めず(相変わらずそれっぽい説明はするのだが、今回は役に立たなかった)。
真の原因:色設定が「白」だったという盲点
すっかり混乱していた私は、ワードプレスやcocoonのソフトがいかれて壊れたと思い込んでいた。ネットで検索するが、そのようにソフトが壊れる症状事例はない。
ふと気づいたのは、Cocoon設定でサイト全体を「白」で統一していたこと。背景、リンク、文字、すべて白に設定していたのです。ネット検索で文字色について調べたところ、「文字が消えた」事例が見つかった。
もしや、白にしたことが原因かー
「Cocoon設定」→「全体」→「サイト選択文字色」と「サイト選択背景色」を見ると、なんと両方とも白。

それでは範囲指定しても、文字が背景と同化して見えないはずです。すぐに文字色を茶、背景色を青に変更。問題はあっけなく解決しました。
トラブルからの教訓:冷静になれなかった昭和世代
原因は単純。けれど、完全にパニックになっていた私は、冷静な判断ができませんでした。Z世代(23歳)の娘が言っていた格言、「トラブったときは自分を許すこと」。
自己否定が強いと、判断力が鈍り、単純なことにも気づけなくなる。これは昭和世代にありがちな傾向かもしれません。
読者へのメッセージ:初心者が学べる3つのポイント
- 設定ミスを疑え WordPressの不具合かと思っても、実は設定の初歩的ミスということが多いです。
- まずは冷静になる パニックになると余計に事態を複雑にしてしまいます。
- 「自分を責めない」ことが解決の第一歩 問題解決には落ち着いた観察と自己肯定感が大切。
おわりに:それでも前に進むために
AIやブログ、WordPressといった新しい技術に飛び込むということは、未知のトラブルと向き合うことでもあります。
でもそれを「恥」と思わず、経験として語れることが、これからの昭和世代の強みになるのではないでしょうか。
次回の奮闘記も、どうぞお楽しみに。